【WordPress】icomoonをDart Sassを使って表示する方法3パターン

こんにちは、つるみなおや(@tsuruchan_web)です。
WordPressでicomoonのアイコンをDart Sassを使って表示する方法をまとめたのご紹介します。
方法は以下の3パターンです。
- HTMLタグを使って表示する。
- ::before、::afterの擬似要素を使って表示する。
- ボタンタイプのinputタグのvalue属性として表示する。
Dart Sassの環境はVisual Studio Codeの拡張機能「DartJS Sass Compiler and Sass Watcher」を使っています。

Sassの公式ブログで、従来のLibSassは非推奨ということを知り、慌てて現在推奨されているDart Sassに移行しました。
しかし今回のアイコン表示方法は、LibSassでもDart Sassでも同じ書き方で大丈夫です。
icomoonのアイコンをWordPressで使えるようにする
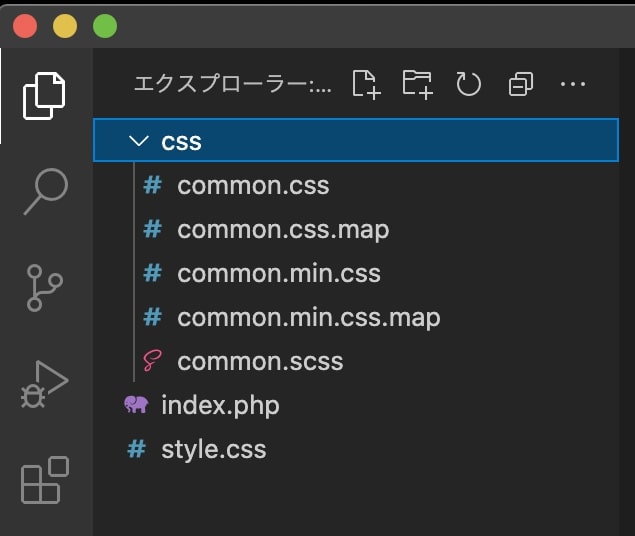
WordPressのファイル構成は以下のとおりです。今回の備忘録用に最も単純なファイル構成にしています。

cssフォルダの中に、「common.scss」というファイルを作ります。すると自動で同階層に「common.css」「common.css.map」「common.min.css」「common.min.css.map」というファイルが作られます。(ファイルが作られる場所はオプションで設定することができますが、今回はデフォルトの同階層にしています。理由は後ほど)
「common.scss」にcssを記述していくと、自動で「common.css」と「common.min.css」に反映されていく仕組みです。
index.phpの記述は以下のとおりです。実際に読み込むファイルは「common.min.css」を指定しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/common.min.css">
</head>
<body>
</body>
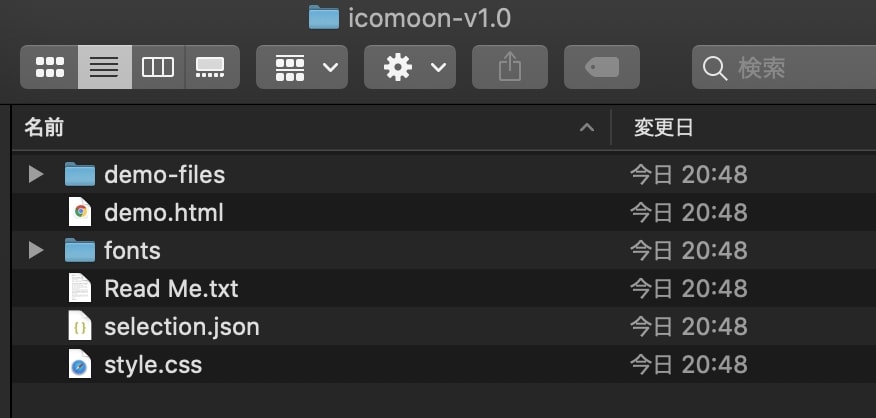
</html>icomoonのアイコンはダウンロードしてあり、以下のファイルが手元にあることが前提です。

この中で使うのは「fonts」フォルダと「style.css」ファイルの二つです。
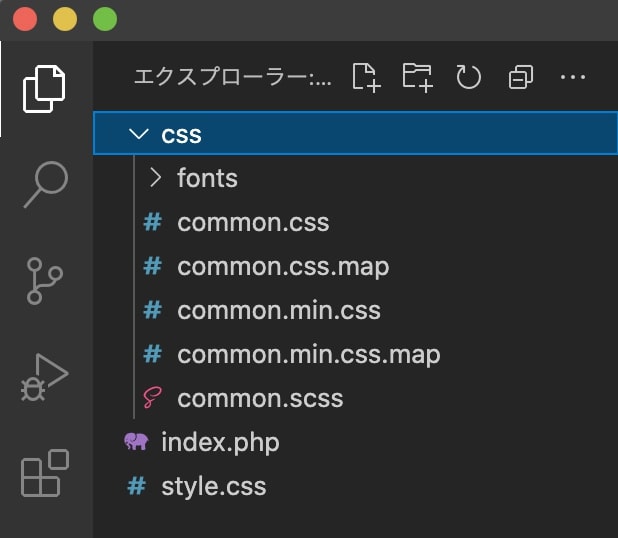
「fonts」フォルダをcssフォルダの中にコピー、「style.css」の中身を「common.scss」の中にコピーします。

common.scssの中身はこんな感じになります。ダウンロードしたアイコンによって、@font-faceのurlや一番下のアイコンの情報が変わってくるかと思います。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?sigygi');
src: url('fonts/icomoon.eot?sigygi#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?sigygi') format('truetype'),
url('fonts/icomoon.woff?sigygi') format('woff'),
url('fonts/icomoon.svg?sigygi#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-twitter:before {
content: "\f099";
}
〜以下、同様にダウンロードしたアイコンの分だけ表示〜「common.css」等を「common.scss」と同階層にしているのは、別階層にすると@font-face内のsrc:urlの指定がズレてしまうためです。ここの指定がうまくできていないとアイコンが表示されません。
準備は以上です。
WordPressでicomoonのアイコンをDart Sassを使って表示する
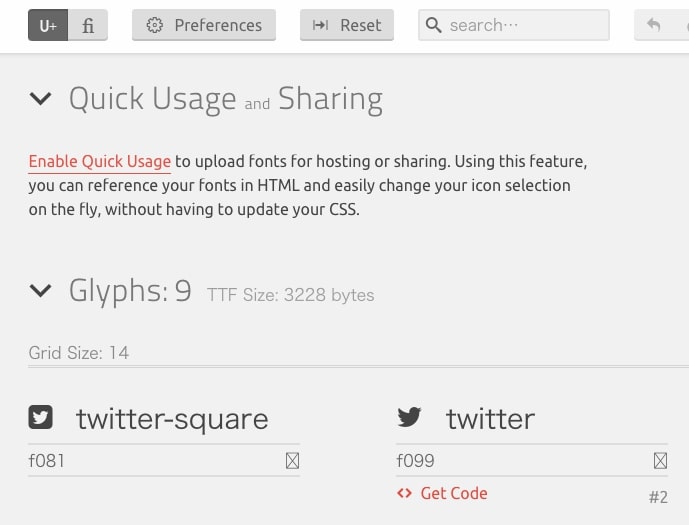
icomoonのアイコンページでアイコンの情報を表示しておきます。
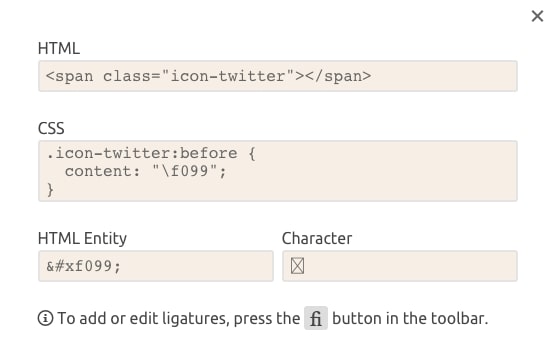
Twitterアイコンの一番下のある「<>Get Code」をクリックするとアイコン情報ダイアログが表示されます。これを使っていきます。


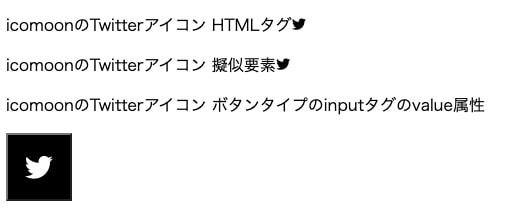
紹介する3パターンのイメージは以下のとおりです。

HTMLタグを使って表示する。
一番シンプルな実装です。アイコン情報ダイアログのHTMLをindex.phpにコピペするのみです。
<p class="icomoon-icon1">icomoonのTwitterアイコン HTMLタグ<span class="icon-twitter"></span></p>::before、::afterの擬似要素を使って表示する。
index.php
<p class="icomoon-icon2">icomoonのTwitterアイコン 擬似要素</p>common.scss(先ほどicomoonの「style.css」をコピペした下に記述すればオッケーです)
.icomoon-icon2::after {
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: "\f099";
}まず、icomoonの「style.css」からコピペした [class^=”icon-“], [class*=” icon-“]に指定されているプロパティをすべて.icomoon-icon2::after に指定する必要があります。
そしてアイコン情報ダイアログのCSSのcontentプロパティをコピペします。
これだけです。
ボタンタイプのinputタグのvalue属性として表示する。
index.php
<p>icomoonのTwitterアイコン ボタンタイプのinputタグのvalue属性</p>
<input type="submit" class="icomoon-icon3" value="">common.scss
.icomoon-icon3 {
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #fff;
background: #000;
cursor: pointer;
display: inline-block;
font-size: 2rem;
padding: 1rem;
}まずアイコン情報ダイアログのHTML Entityをinputタグのvalue属性にコピペします。(上記は文字化けしています、、、)
そして先ほどと同様、[class^=”icon-“], [class*=” icon-“]に指定されているプロパティをすべて.icomoon-icon3:に指定します。
あとはボタンとしての見た目を整えるCSSを追加しています。
このパターンは検索窓の虫眼鏡アイコンでよく使うと思います。(当サイトの検索窓はこの実装です。)
以上です。
難しい実装はないですが、どうやるんだっけ?と考えることが多かったので備忘録として残しました。
参考になれば幸いです。